WhatsApp Bot Reply
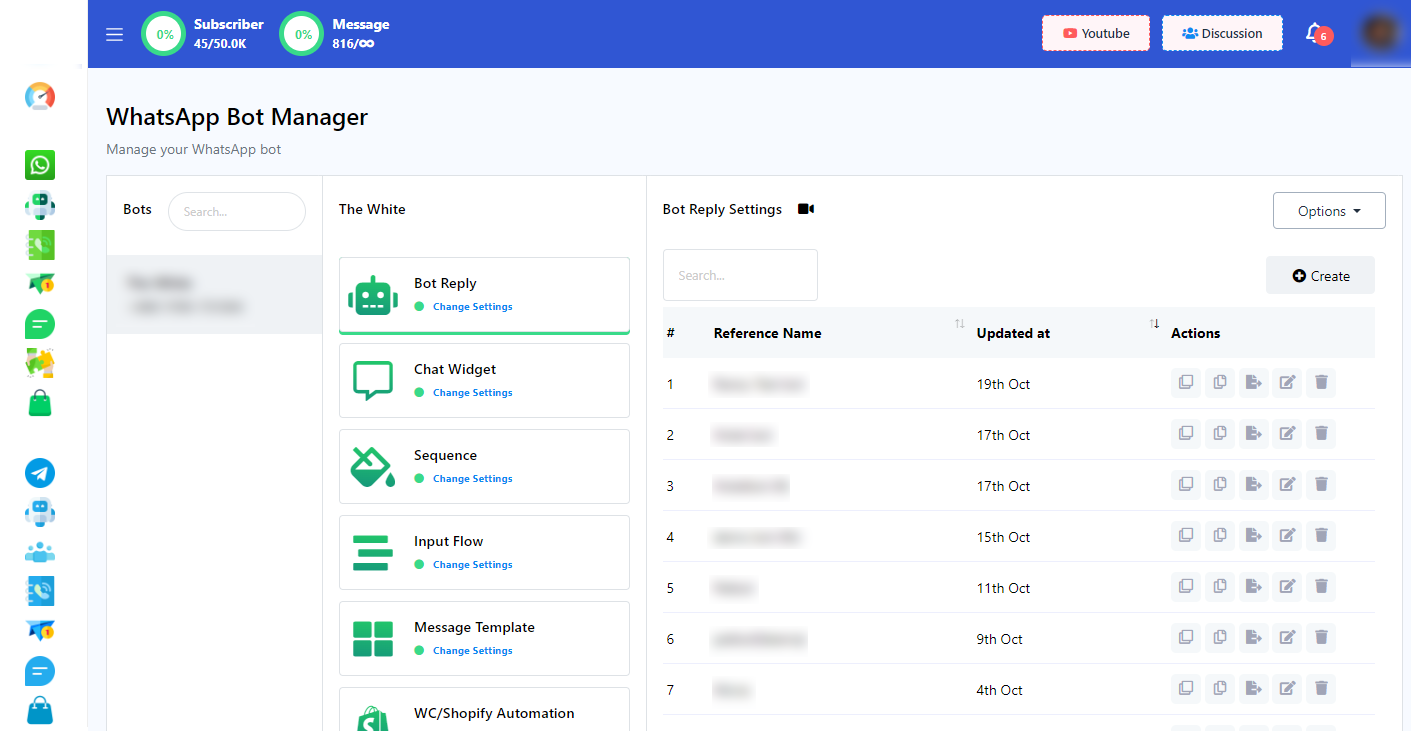
Access the Bot Manager from the dashboard’s left side menu and head to the `Bot Reply` option. In the upper right-hand corner, there`s a `Create` button.Simply tap on the `Create` button, making sure you`ve selected the `Bot Reply` option.

To construct a bot, follow these steps:
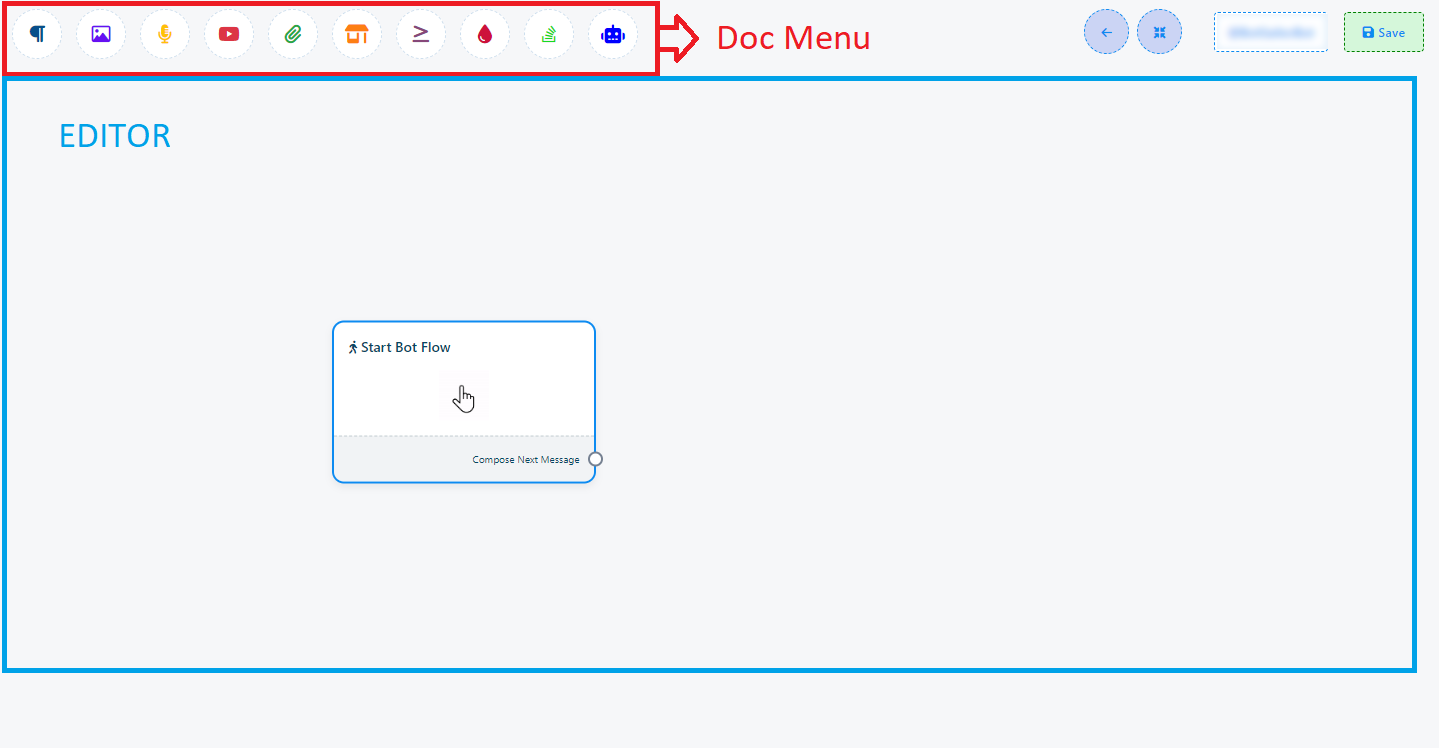
- Drag and Drop Components: Begin by dragging components from the `Top menu` and dropping them into the `Editor` section.
- You can drag a connector from the socket and leave the cursor to find a list of components. Just select the one you need to add.
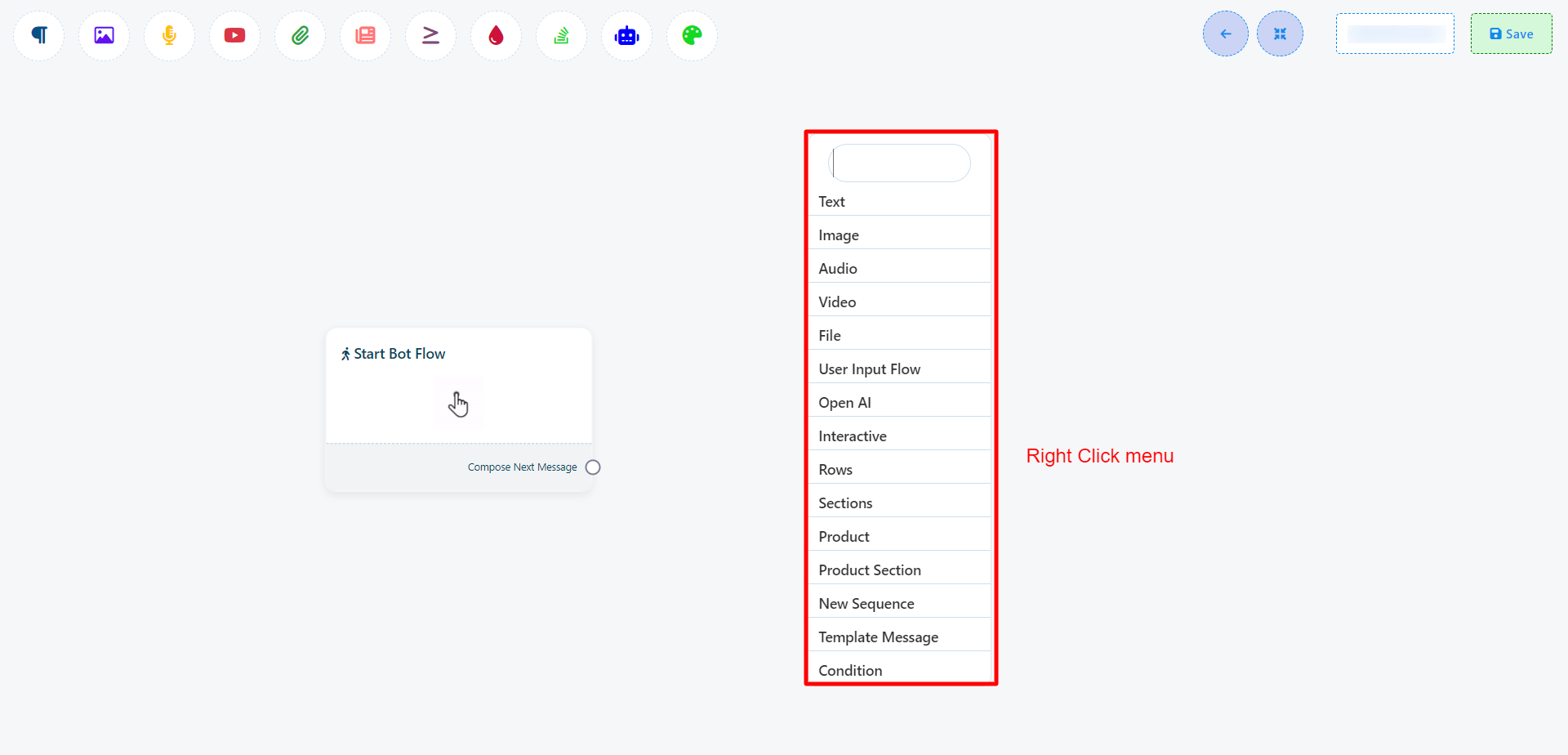
- You can right click on to the editor and you will find a list of components and you can select a component from there. After that the component have to be connected with the previous component.
- Configuration: Configure these components according to your requirements.
- Connect Components: Establish connections between the components to create a functional flow.

There are two other ways to add a new component in the bot flow.


(In this documentation, we`ve employed a variety of approaches, distinct from these three methods, for creating bots)
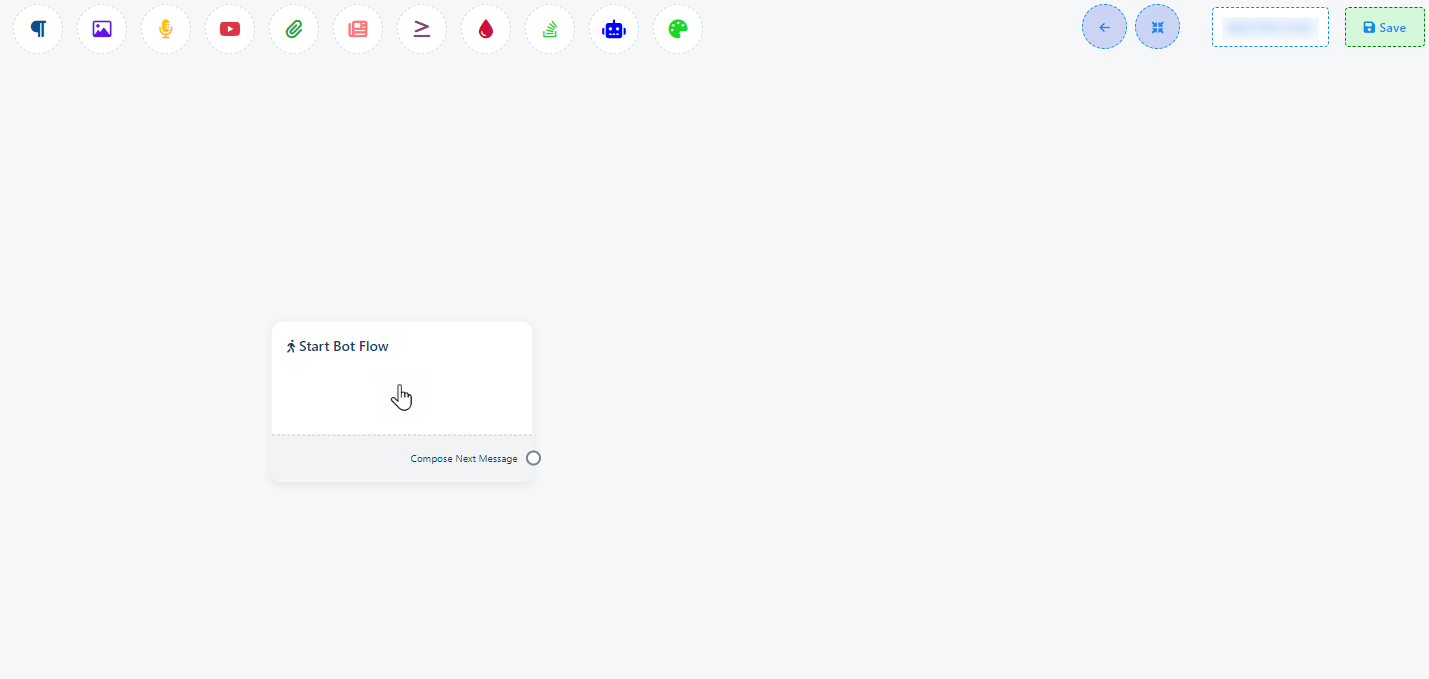
Start bot flow

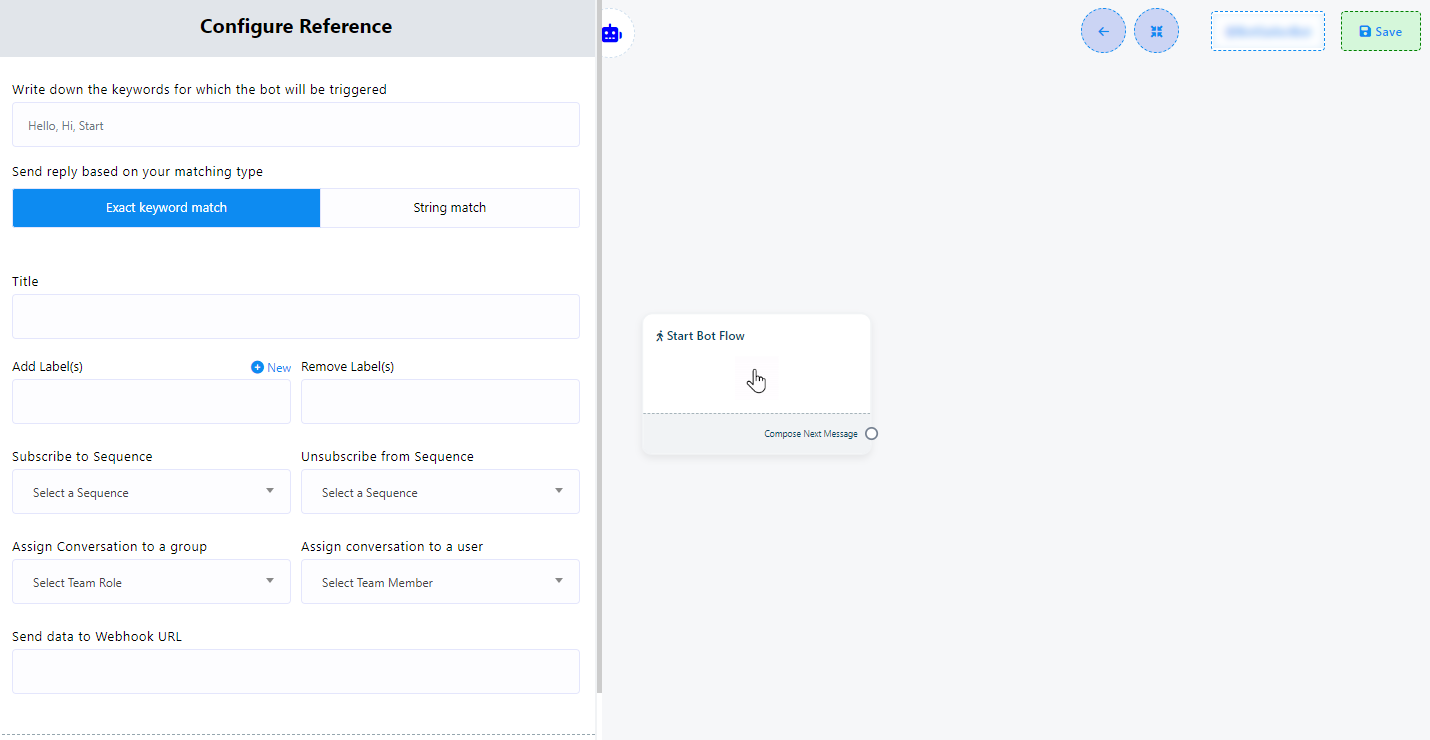
Within the `Editor` section, you’ll encounter a crucial component known as the `Start Bot Flow` This component serves as the foundation for building your bot. Double click on this component to configure it. There are ten fields but `Keyword Triggering`, `Matching Type` and `Title` are required fields. Additional fields may be used as needed.
To configure this component, you must know:
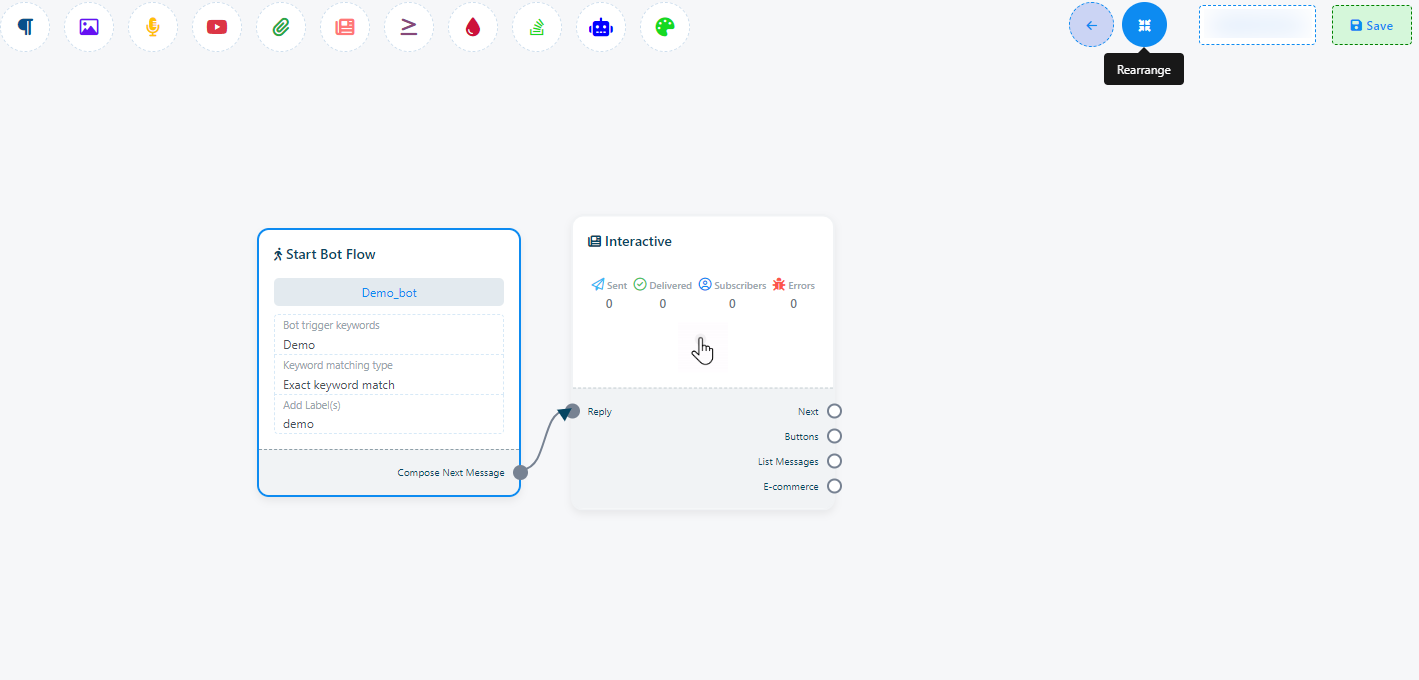
- Keyword Triggering: To initiate the bot using specific keywords,double-click on the `Start Bot Flow` element. This action will open the `Configure Reference` in the left side, featuring ten fields and two buttons. In the first field, you can input a list of comma-separated keywords. When a user enters text in the messaging window that matches any of these keywords, the bot will be triggered.
- Matching Type: You can choose the matching type by clicking on one of the two buttons provided: `Exact Keyboard Match` or `String Match`. By default, `Exact Keyboard Match` is selected. With this option, the bot will trigger only if the user`s input matches the keyword exactly. In contrast, with `String Match`, the bot will trigger if the user`s input partially matches the keyword.
- Title: Assign a title to your bot in the `Title` field. This title is simply a name for your bot.
- Add Labels: Utilize labels to categorize your audience into different segments, such as demographics, interests, or purchase history. This enables targeted messaging and campaigns tailored to each group, improving engagement and conversions. (You can create a new one by clicking `+ New` if needed).
- Remove Labels: If needed, you can remove labels from users by using this field.
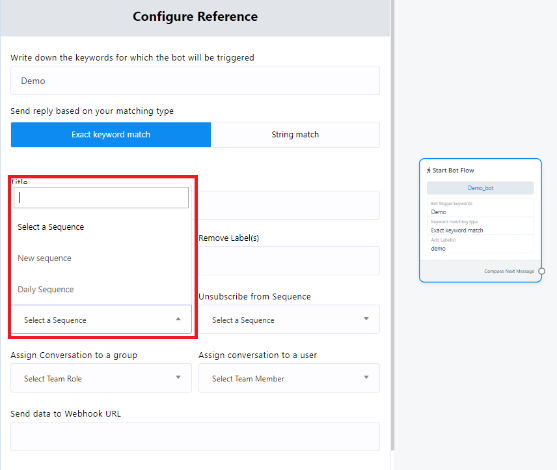
- Subscribe to Sequence: Sequences enable you to send a series of automated messages to your chatbot subscribers over time. This can be useful for onboarding new subscribers, nurturing leads, promoting products, or re-engaging inactive subscribers.(you will find more information about this on sequence section in this documentation)
- Unsubscribe from Sequence: This field allows you to unsubscribe a user from any sequence.
- Assign Conversation to a Group: Assign conversations to specific groups within your organization. For example, you can assign a conversation to your executive group, allowing any member of that group to handle it.
- Assign Conversation to a User: Assign conversations to individual team members. For instance, you can assign a conversation to your manager, designating them as the responsible party.
- Send Data to Webhook URL: Add your webhook link to send bot data to a specified URL. This facilitates easy data storage via webhook integration.







Webhook: webhook is a feature that allows you to connect your WhatsApp bot to external systems or services, enabling automatic data transmission and communication between your bot and other compatible software. This integration helps automate processes and enhances the functionality of your chatbot.
Once you`ve filled out these fields according to your requirements, click the `Save` button to save your settings. If needed, you can also use the `Close` button to cancel the configuration process.

So here are the steps of configuring the Start bot flow:
- Go to the `Bot Manager`.
- Select your bot.
- Choose `Bot Reply`.
- Click on `Create`.
- Double-click on `Start Bot Flow`.
- Enter your comma-separated keywords.
- Choose between `Exact keyboard match` or `String match`.
- Provide a title for your bot.
- Add a label (You can create a new one by clicking `+ New` if needed).
- Select a Sequence if desired (You can create a new sequence here as well).
- Assign the conversation to a group based on team roles (If necessary).
- Assign the conversation to a specific team member (If needed).
- Include a Webhook URL if you want to send data to a webhook.
- Save your changes by clicking the `Save` button or cancel them using the `Cancel` button.













Webhook: webhook is a feature that allows you to connect your WhatsApp bot to external systems or services, enabling automatic data transmission and communication between your bot and other compatible software. This integration helps automate processes and enhances the functionality of your chatbot.

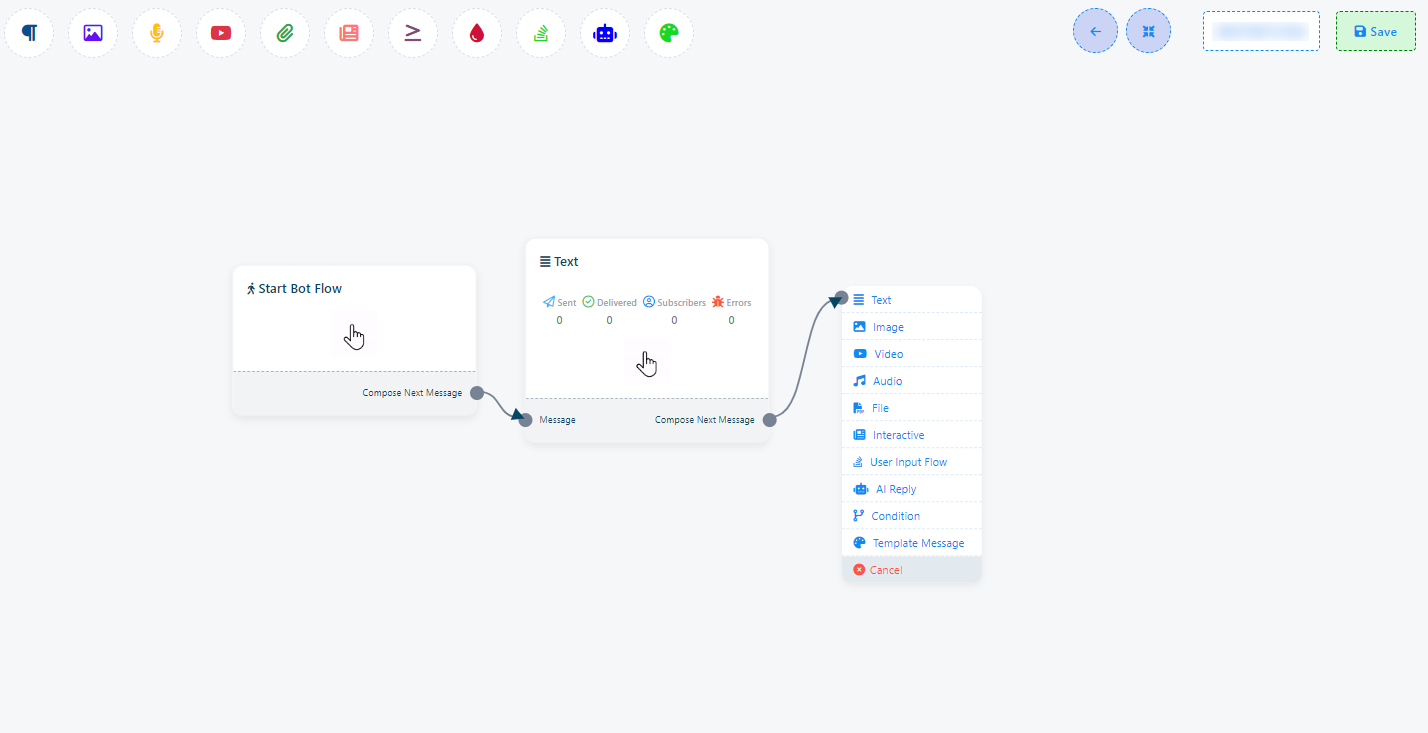
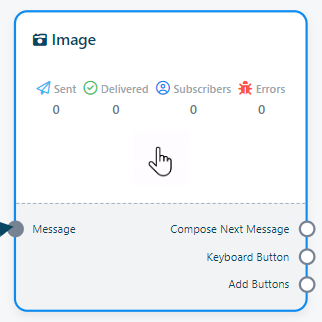
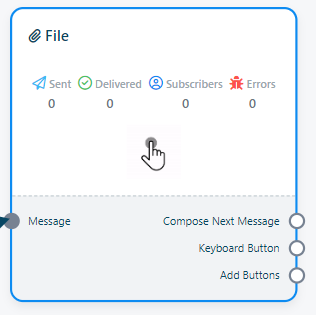
Once you`ve completed the `Start Bot Flow` setup, you`ll encounter a sockets: `Compose Next Message`, These sockets allow you to add various components and configure them.
For the `Compose Next Message` socket, you can add text, images, audio, video, or file components and configure them as follows:
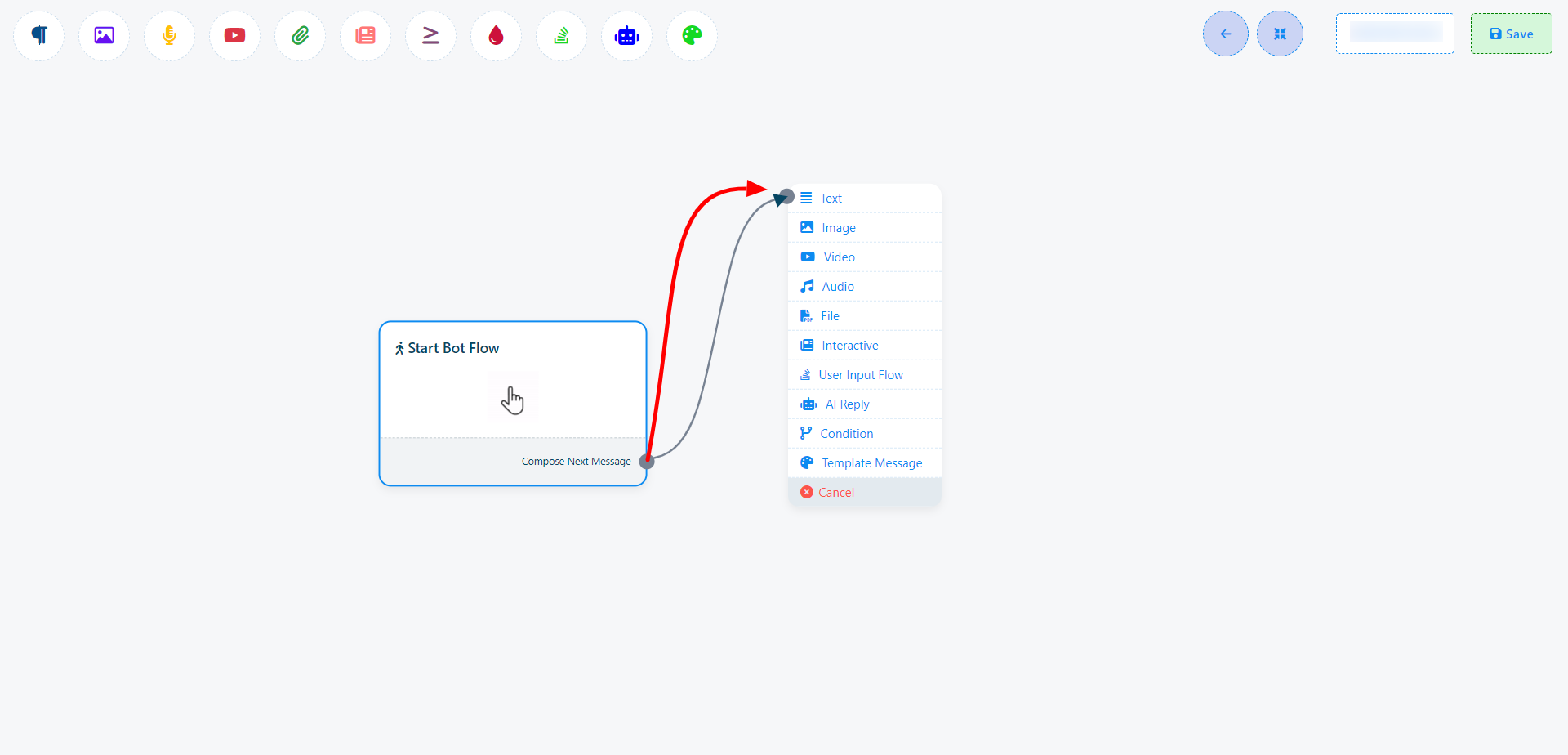
Add components without dragging from Top-menu: You can also add components without dragging the component from the Top-menu and dropping it on the editor. From the sockets of any component, drag the cursor and drop it on the editor.
Adding components to your chatbot is flexible and doesn`t always require dragging from the Top-menu to the editor. You can also do it directly from the sockets of any component. Here`s how:
Drag and Drop from Sockets: From the sockets of any component, simply drag the cursor and drop it onto the editor.
Component Selection: In most cases, this action will instantly display a menu containing various components and a cancel button. From this menu, you can select a component, and it will appear in the editor, automatically connected to the parent component.
Cancel Option: If you decide not to select a component and want to dismiss the drop-down menu, click on the Cancel Button.
For instance, let`s say you drag from the next output socket of the text component. This will trigger a drop-down menu showcasing different components such as Text, Image, Video, Audio, File, Ecommerce, User Input Flow, and a Cancel button. From this drop-down menu, you can choose your desired component. If you wish to cancel and not add a component, simply click on the Cancel button.

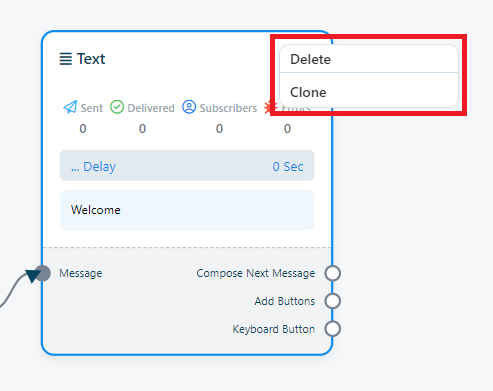
Clone and Delete component
Feel free to duplicate or remove components at any point in time. All you need to do is right-click on the component you want to manage. This will trigger a drop-down menu with two choices: `Clone` and `Delete`. Opt for `Clone` to create a copy of the component or choose `Delete` to permanently remove it from your setup.

Text
To construct a bot featuring a text element, follow these steps:
Adding Text Component: Begin by dragging the `Text Component` from the available options and dropping it onto the editor.
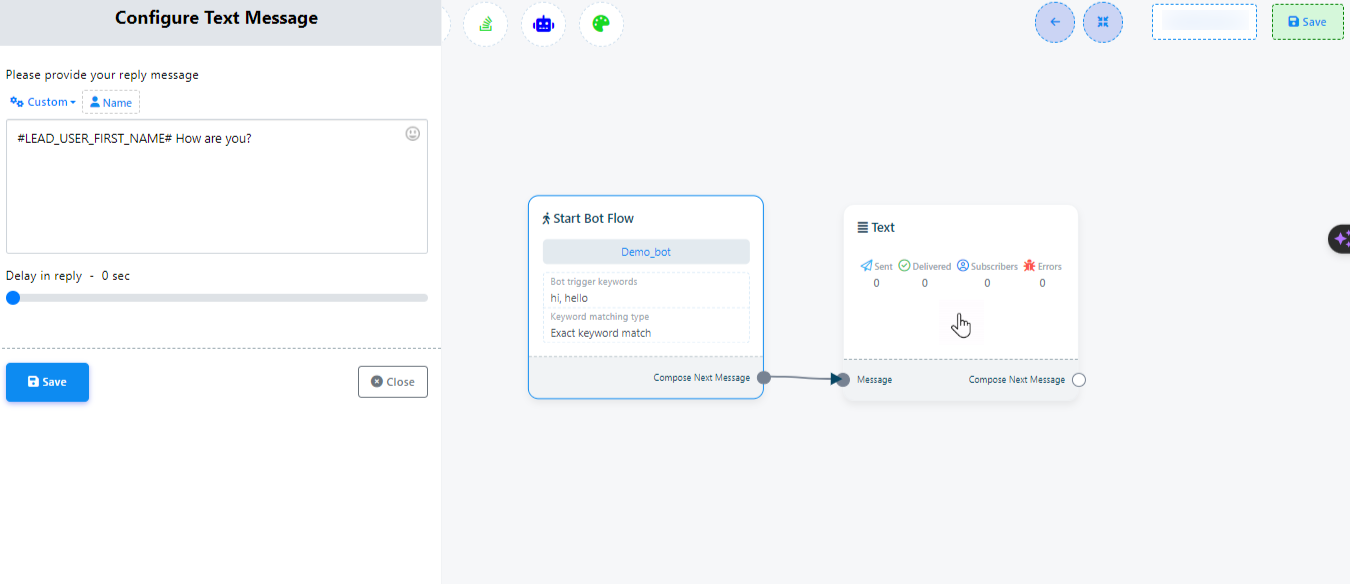
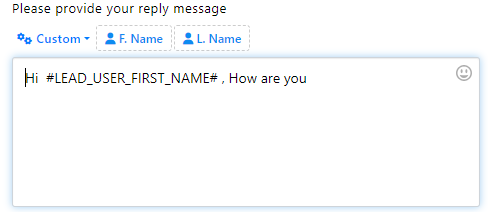
Configuration: Double-click on the text component, which will prompt the appearance of a sidebar labeled `Configure Text Message`. Within this sidebar, you`ll find a text field.
Message Input: In the text field, you can input your reply message. Here, you also have the capability to include dynamic elements like the user`s first name, last name, or custom field variables within the reply message to personalize the interaction.

Now click on the ok button and the information will appear on the component.Then connect the text component with the Start bot flow component.

By selection Delay in reply you can set the delay time of your reply.
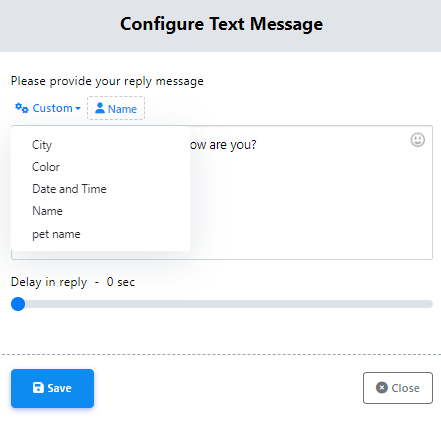
Include Custom variables in the reply message
You can also insert custom variables into your reply message. Click the `Custom` button, select a variable from the drop-down menu, and it will be replaced with the actual value before sending the message.

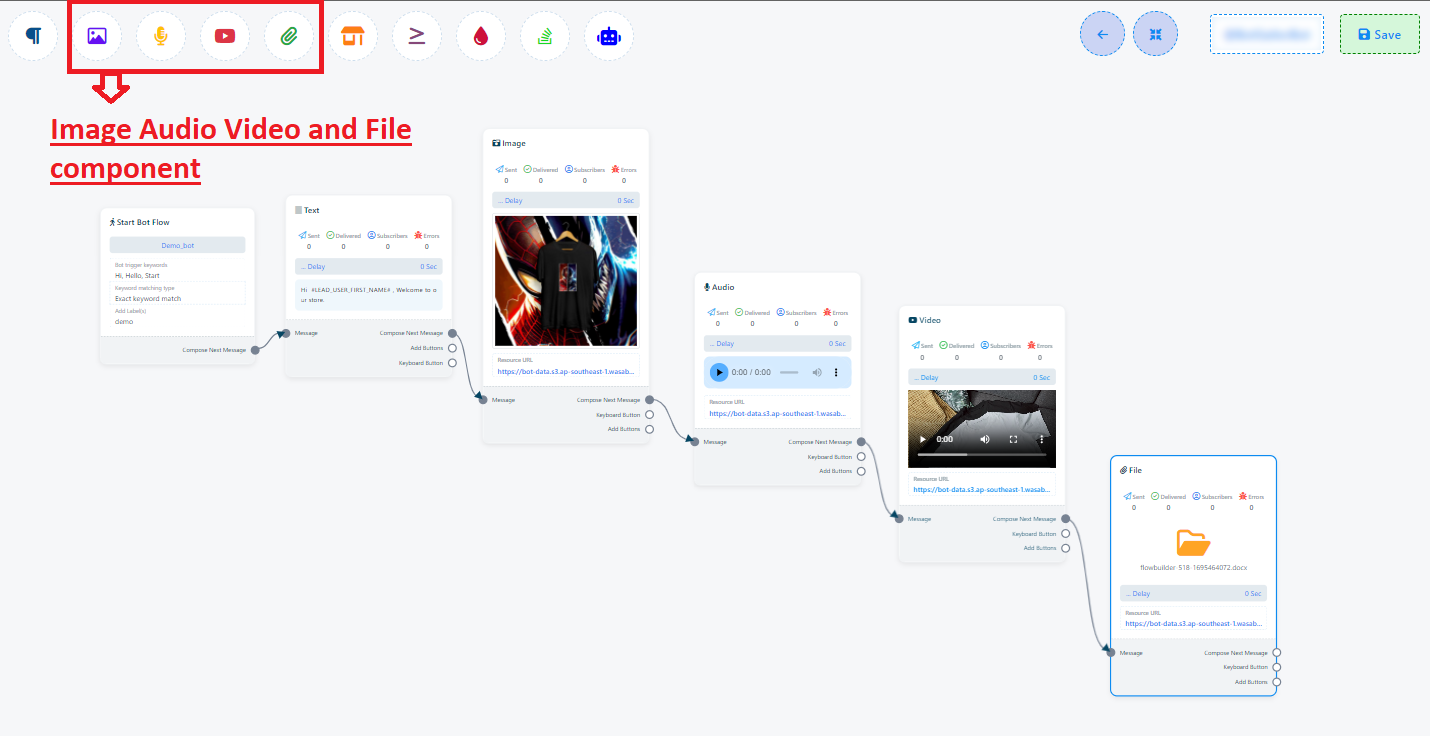
Image, Audio, Video, and File component
Similarly, you have the option to incorporate image, audio, video, and file components into your chatbot. To use these components, you`ll need to upload the corresponding image, audio, video, or file. Afterward, you can establish connections between these components and other elements as needed.

In summary, here`s a quick guide to adding and configuring various components for your Chabot:
Text Component:
- Add a text component and double-click on it.
- In the `Reply message` field, enter your desired reply.
- Set Delay in reply (If need)
- Add an `Image` component from the documentation bar.
- Set the message in the `Reply Image` field.
- Upload your image in the designated field.
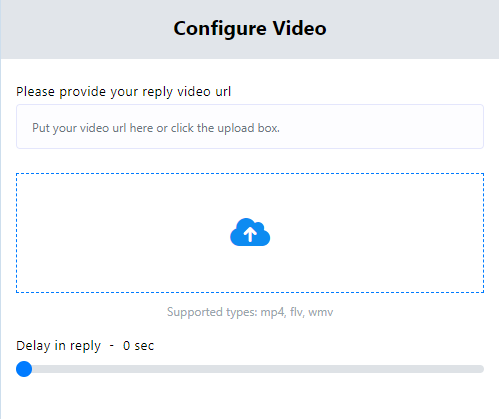
- Add a `Video` component from the documentation bar.
- Double-click on the Video component and set a video using its URL or by uploading one.
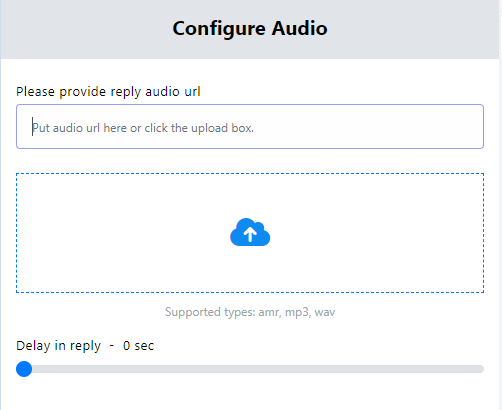
- Add an `Audio` component from the documentation bar.
- Double-click on the Audio component and set an audio using its URL or by uploading one.
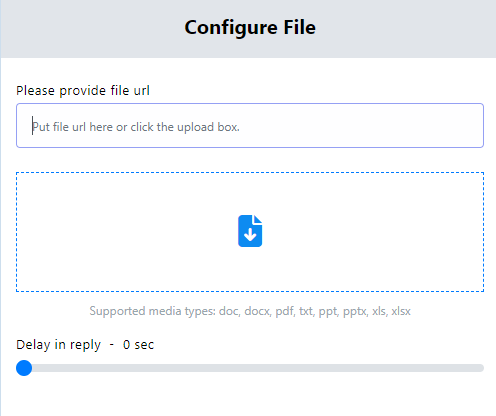
- Add a `File` component from the documentation bar.
- Double-click on the File component and set a file using its URL or by uploading one.


Image Component:



Video Component:


Audio Component:


File Component:


This straightforward guide will help you quickly and effectively configure these components for your chatbot.
Interactive

Interactive is a feature that allows you to create chatbots that can have natural and engaging conversations with users. This is achieved through the use of a variety of interactive elements, such as:
- Buttons: Buttons allow users to quickly and easily select options from a list.
- Images: Images can be used to add visual interest to conversations and to provide additional information.
- Videos: Videos can be used to provide more engaging and informative content.
- Forms: Forms can be used to collect information from users.
- Quizzes: Quizzes can be used to test users knowledge or to gather feedback.
- Polls: Polls can be used to gauge user opinion.
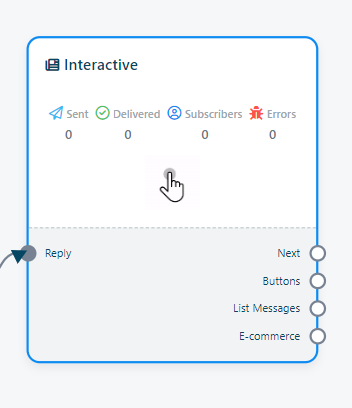
To utilize `Button` or `List message` or `E-commerce` functionalities in WhatsApp bot manager, the `Interactive` component is required.
By using these interactive elements, you can create chatbots that are able to hold more engaging and informative conversations with users. This can lead to a number of benefits, such as:
- Increased user engagement: Interactive chatbots are more likely to keep users engaged in conversations.
- Improved customer satisfaction: Interactive chatbots can provide users with a more helpful and enjoyable experience.
- Increased conversion rates: Interactive chatbots can be used to guide users towards taking desired actions, such as making a purchase or signing up for a service.
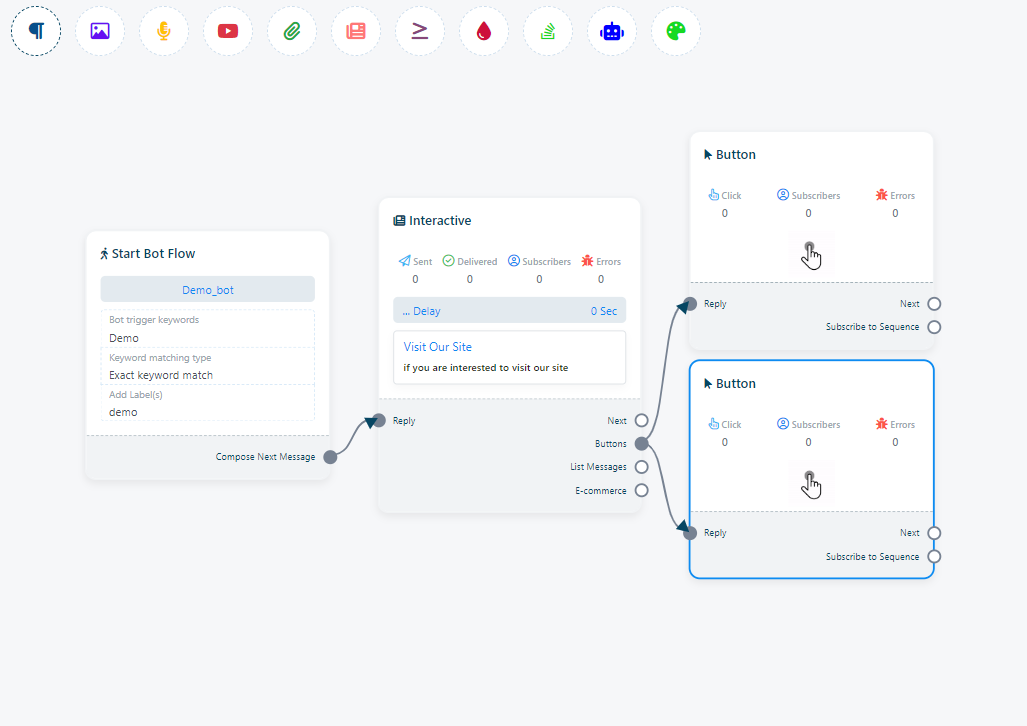
Button
Buttons are a type of element that can be used in chatbots to provide users with interactive options. When a user clicks on a button, they are taken to a specific node in the chatbot flow, or they can be used to trigger actions such as sending a message, collecting user input, or making an API call.
Buttons can be used to create a more engaging and interactive chatbot experience. They can be used to guide users through the chatbot flow, collect user input, and provide users with more information.
Here are some examples of how buttons can be used in chatbots:
- To provide users with a choice of options, such as choosing a category or selecting a product.
- To collect user input, such as their name, email address, or phone number.
- To send users to a specific website or landing page.
- To trigger actions, such as making an API call or sending a message to a human agent.
Buttons are a powerful tool that can be used to create more engaging and interactive chatbots. By using buttons, you can provide users with a more intuitive and user-friendly chatbot experience.
How to add button in your bot flow:
- Go to the `Bot manger` and click on `Bot Reply`.
- in `Bot Reply` you will find `Create` click on it and in new tab Bot builder flow will start in new tab.
- Fill the `Start bot flow`.
- Add interactive component and fill the fields .In interactive you will find “Button” socket. You can add button form there. (You can’t use more than 3button in an Interactive)
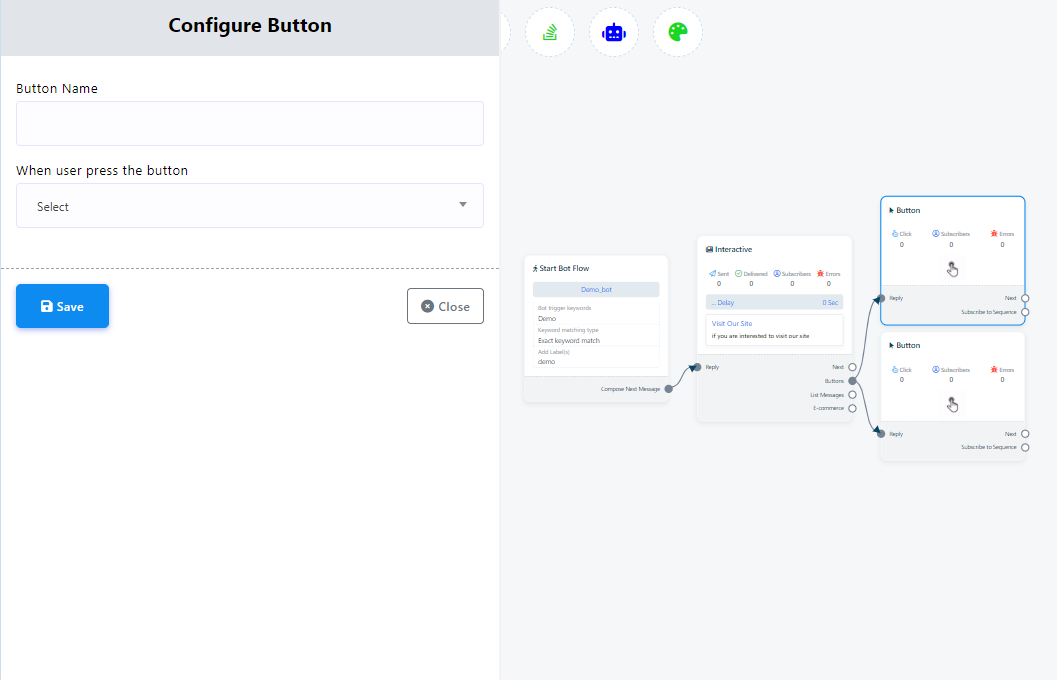
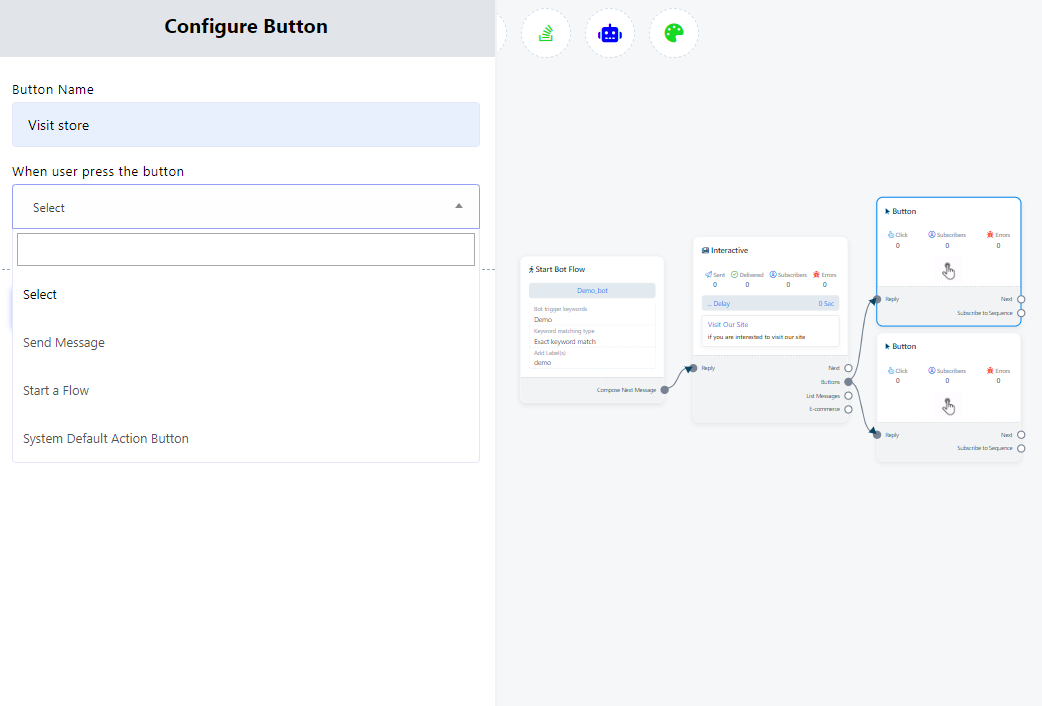
- After add a button double click on it and you will find two field `Button name` and `When user press the button`.
- Give a name of button in `Button name` field.
- Click on the drop down menu of `when user press button` and select what action you want to take.
- After fill all the field then save the changes and your button is ready to use.





Ecommerce
If you want to add `E-commerce` you must need an `Interactive` and then you can add you E-commerce to the Bot Flow.)
Configuring the Ecommerce feature is accomplished through the following steps:
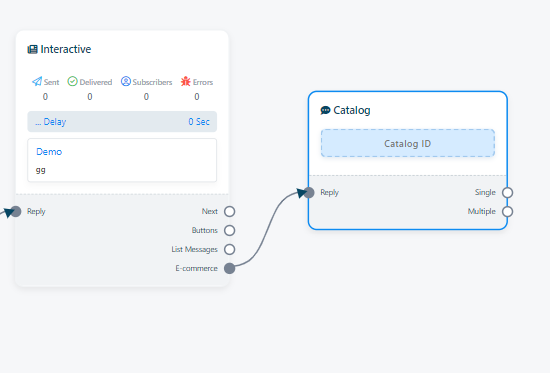
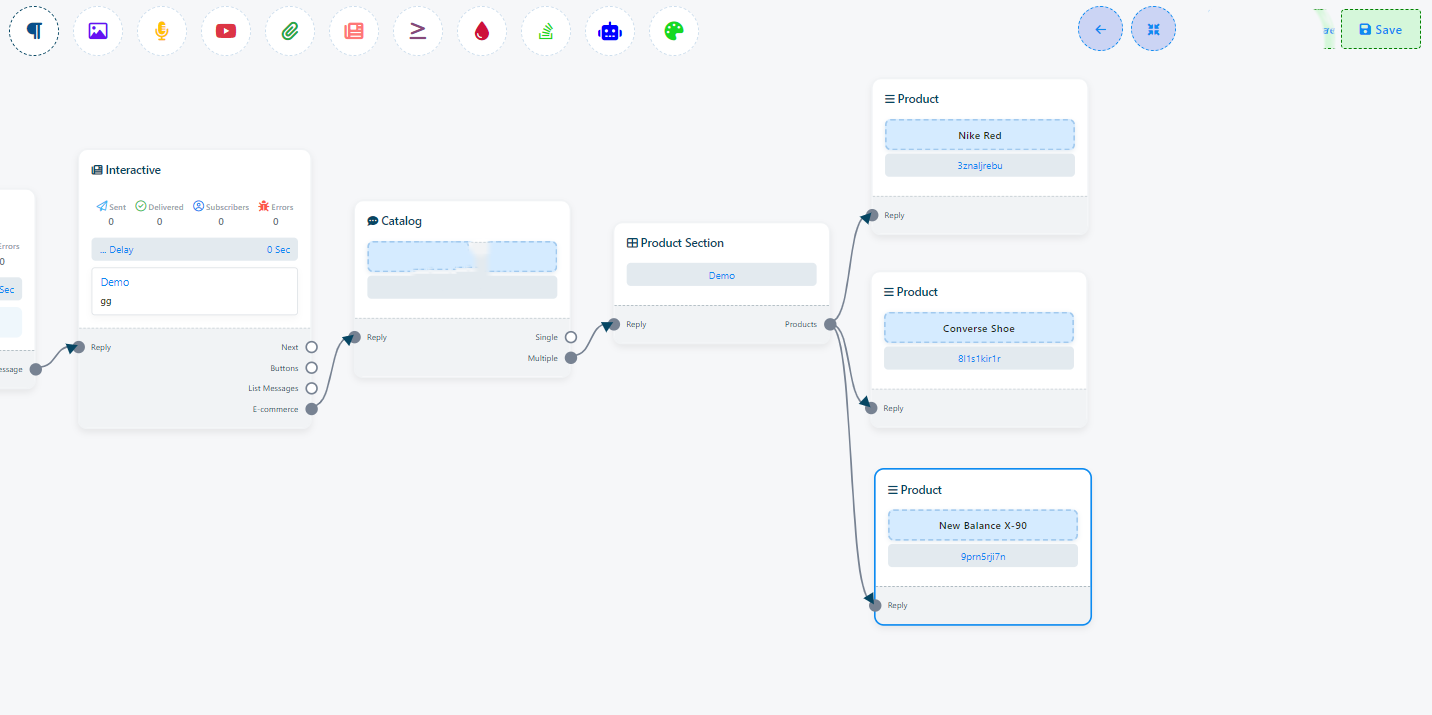
- Add `Interactive` and Right-click on E-commerce socket and drag your mouse into the flow builder. This action will make the `Catalog` element appear.
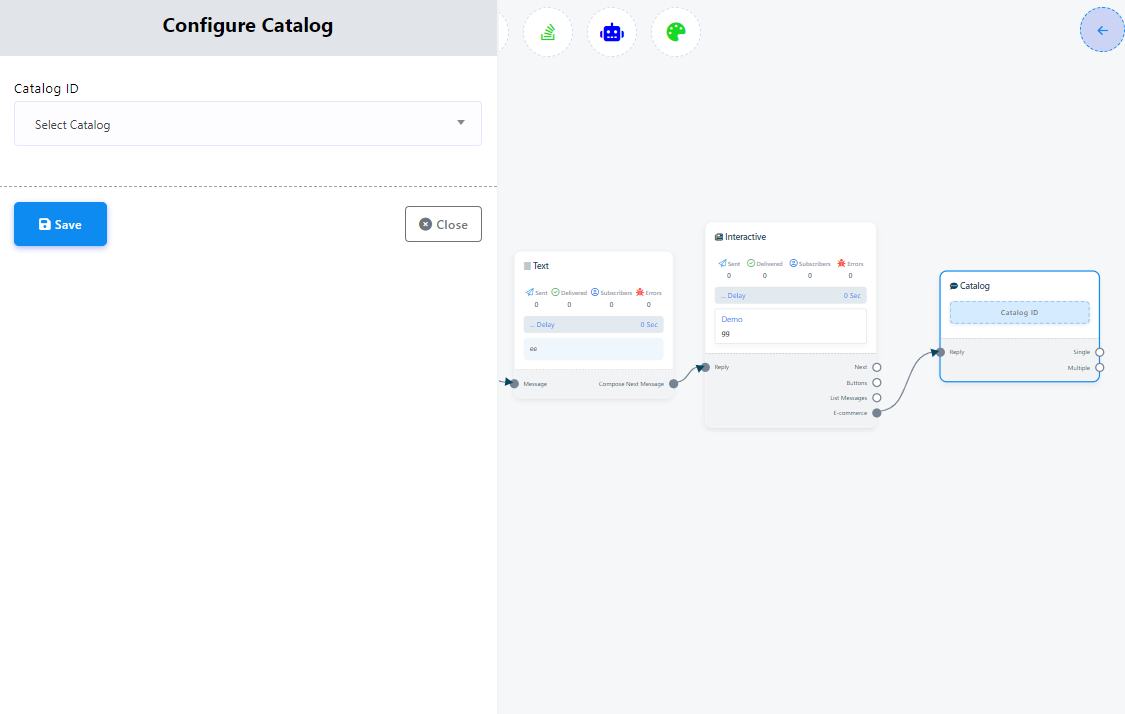
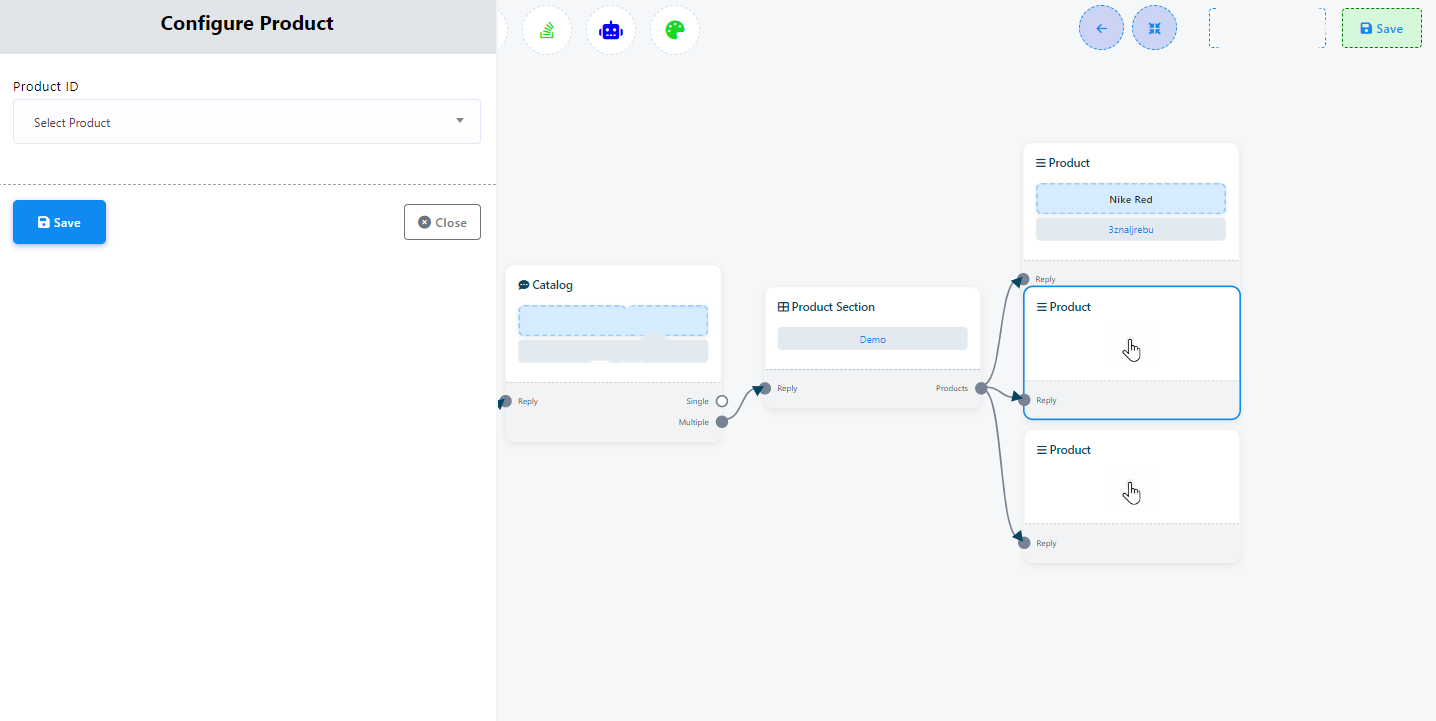
- After adding the `Catalog` element to your flow, Double-click on the catalog element. This will reveal the `Catalog ID` field, allowing you to input your WhatsApp catalog id.
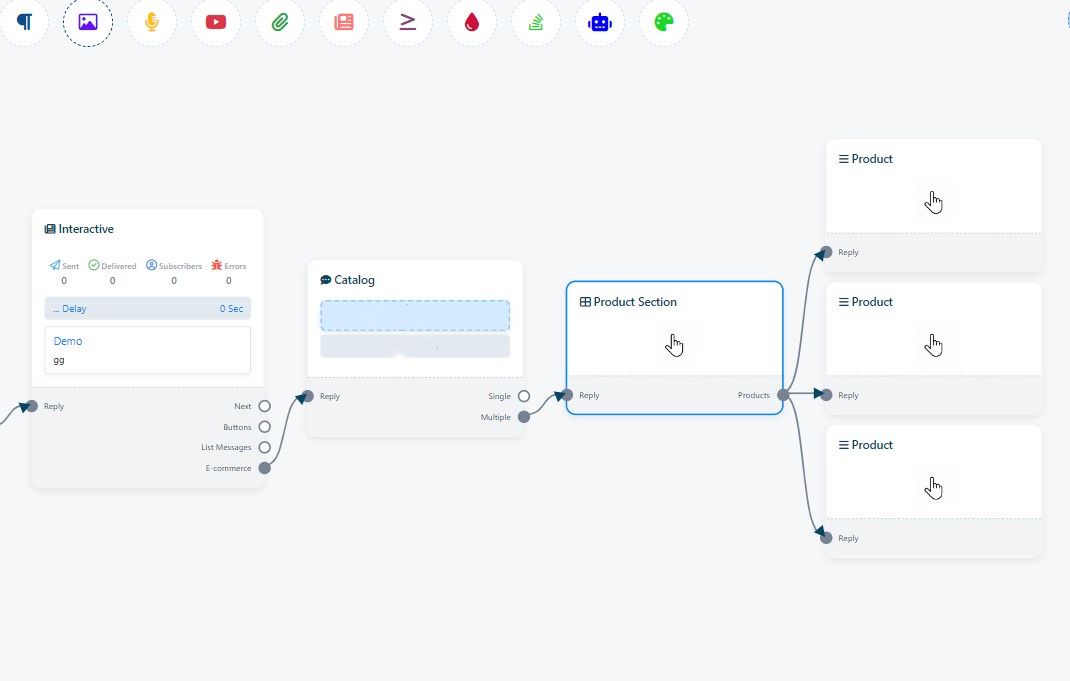
- After adding the Ecommerce component, you can customize it by choosing between single or multiple products and giving each section a name. You`ll also need to select the products you want to include in your ecommerce store.
- Set up the details for each product, including product images, descriptions, prices, and any other relevant information.
- Once you have configured your ecommerce store within the flow builder, make sure to save your changes. Afterward, you can publish your chatbot with the ecommerce feature.
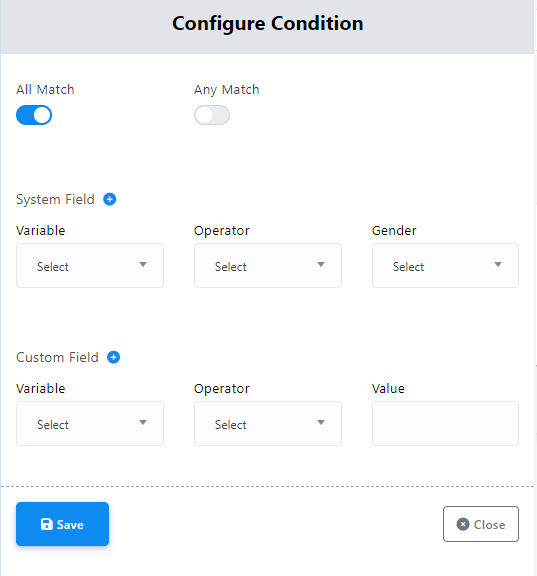
- Start by dragging the Condition component from the Top-menu and placing it onto the editor.
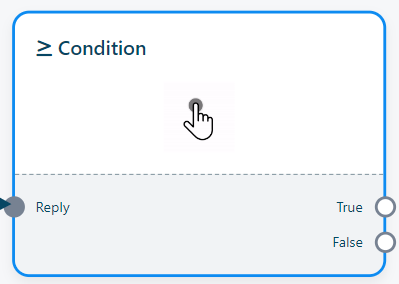
- Within the Condition component settings, users have the choice of using two radio buttons: `All Match` and `Any Match`. These options dictate whether all specified conditions must be simultaneously met or if any one of them is adequate to initiate a particular action or response.
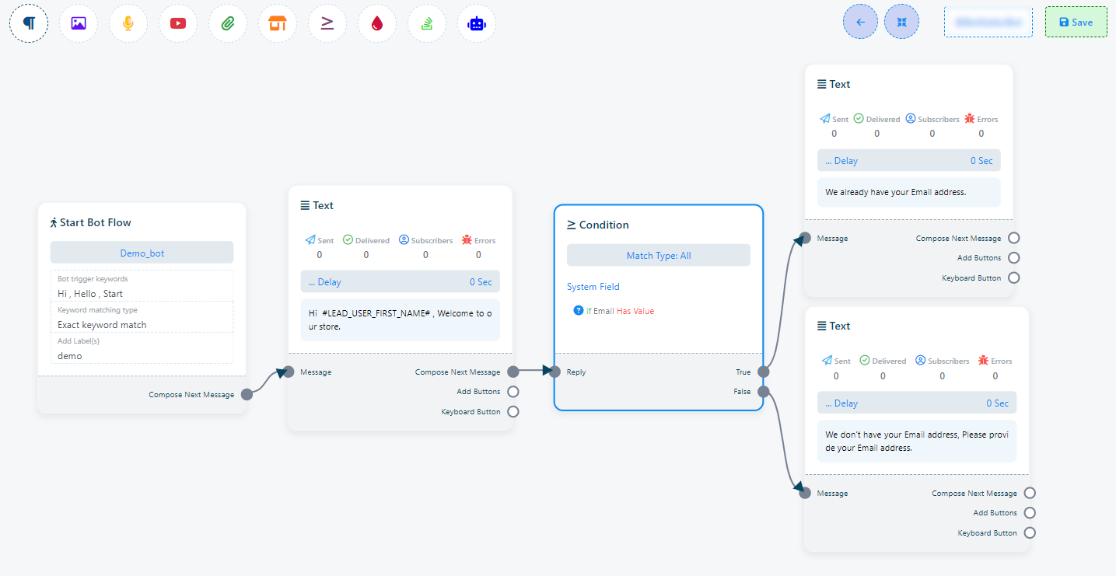
- Add two Text elements to your chatbot flow.
- Connect one of these Text elements to the `True` socket of the Condition component and the other to the `False` socket.
- Click on the Text element connected to the `True` socket to compose a message that informs the user that updated information will be sent to their email address.
- Click on the other Text element connected to the `False` socket to craft a message notifying the user that the system doesn`t currently possess their email address. In this case, the bot can prompt the user for their email address using a User Input Flow message.
- If the condition evaluates to true, the message from the Text element connected to the `True` socket will be sent to users whose email addresses are already in the system.
- If the condition evaluates to false, you can connect a User Input Flow message to the Text element connected to the `False` socket. This User Input Flow message will request the user to provide their email address, which can then be saved to the system or a custom field variable as needed.
- Begin by double-clicking on the `Start Bot Flow` or any `button` component. Within the pop-up menu, you`ll find the option to `Subscribe to Sequence`. Click on this option, and select `new sequence`. Save your changes. Any sequence that have been created before can also be selected from the list.
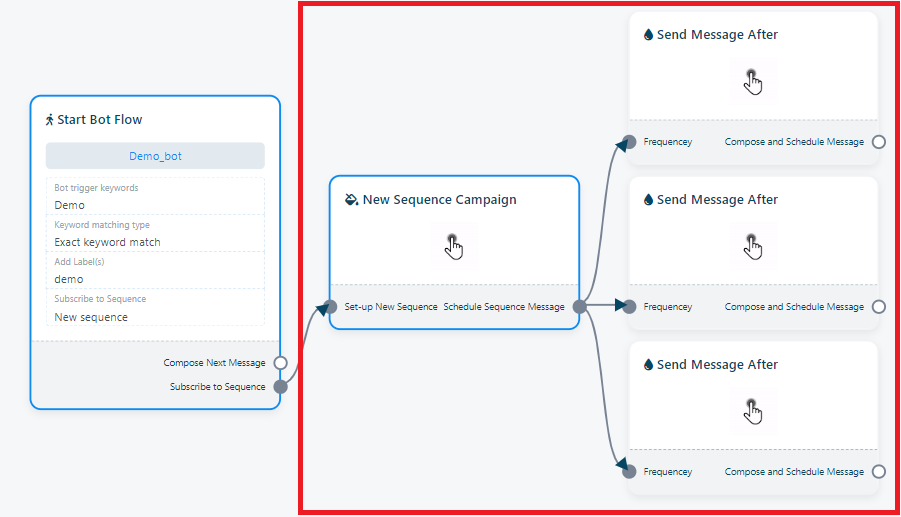
- After saving, you`ll notice that a sequence has been successfully generated.
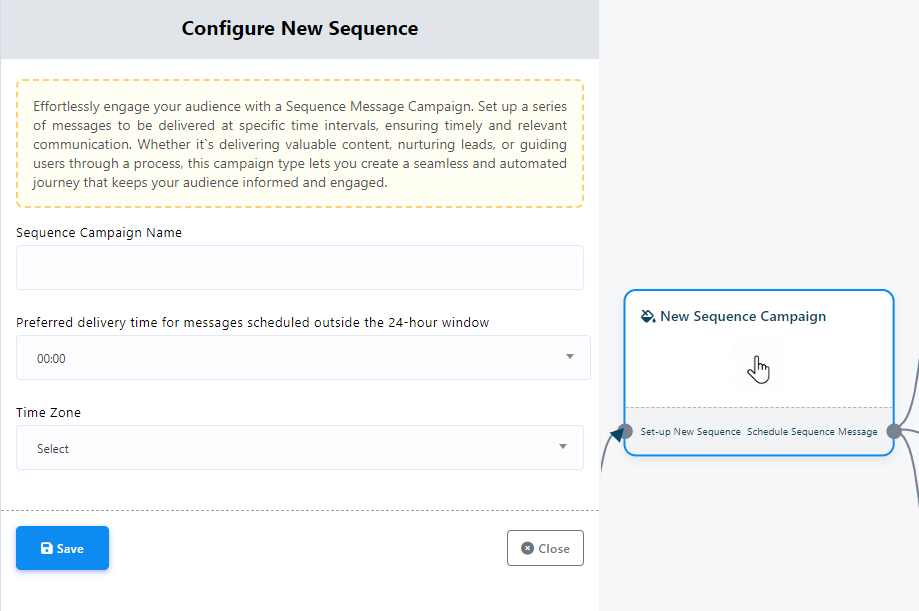
- Double-click on `New Sequence Campaigns`. In this step, specify a name for the Sequence Campaign by filling in the `Sequence Campaign Name` field.
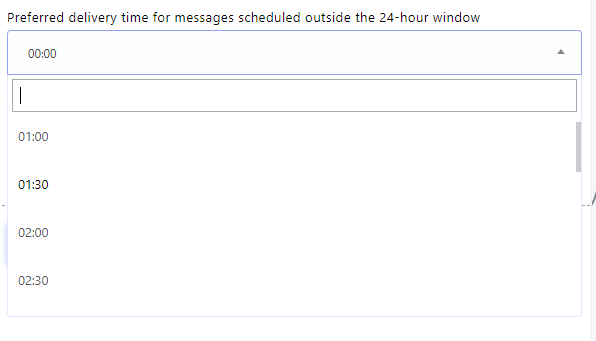
- To determine the delivery timing of your series messages, use the `Preferred delivery time for messages scheduled outside the 24-hour window` field. You can choose from preset times or manually input your preferred delivery time. To ensure that the daily message is delivered at a designated time of day. This is employed to accommodate the desired time of day for sending the message.
- Select the time zone from the `Time Zone` field to ensure accurate scheduling of your messages.
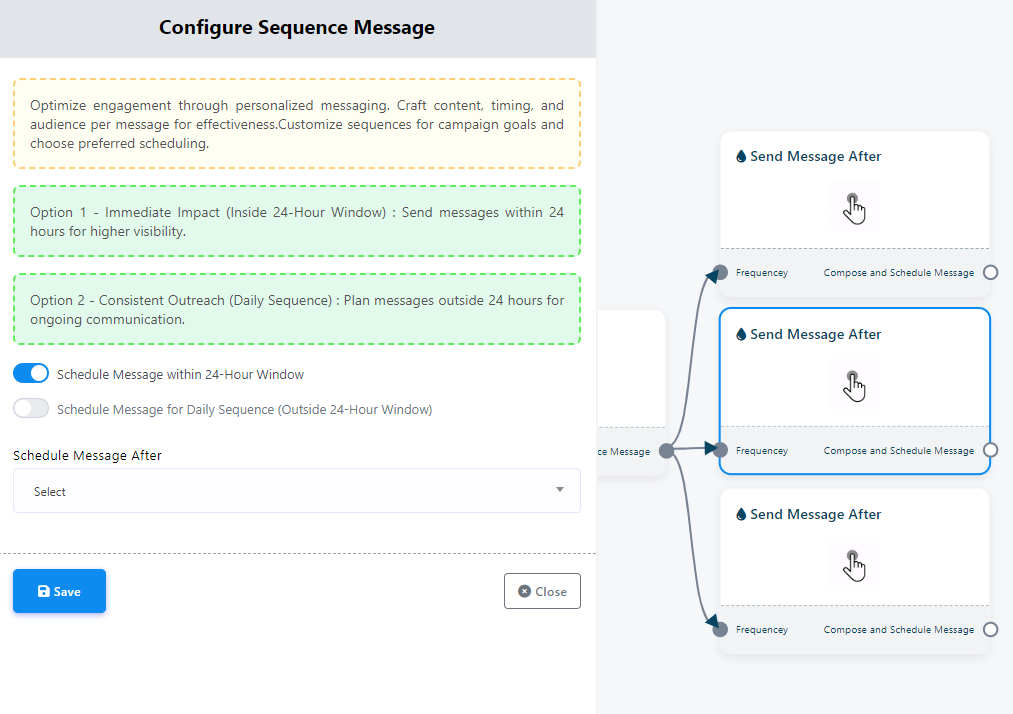
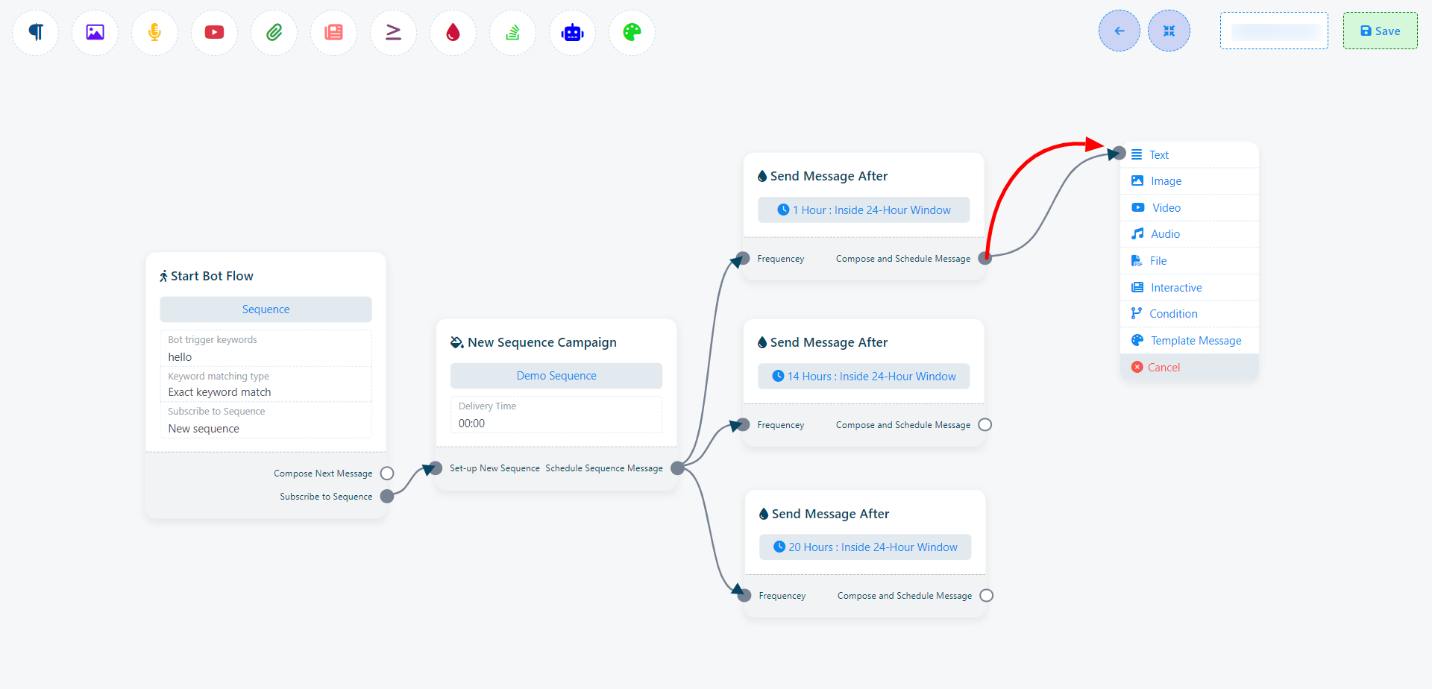
- Double-click on the `Send Message After component`. Within this component, you`ll encounter two radio buttons:
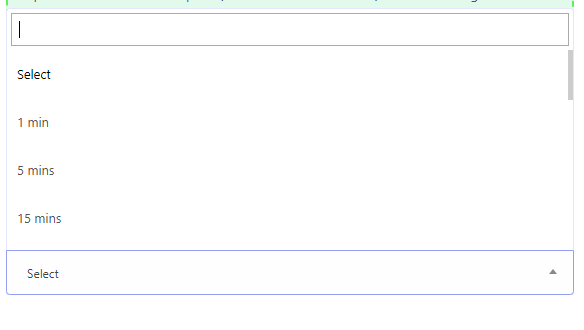
- The `Schedule Message After` component is employed to establish the message scheduling within a day. Click on the pop-up menu to access preset times.
- After setting up the time on the component, the message components that would be sent should be connected to it. These components could include text replies, image replies, audio, or interactive components with buttons, similar to the process of creating a bot reply.
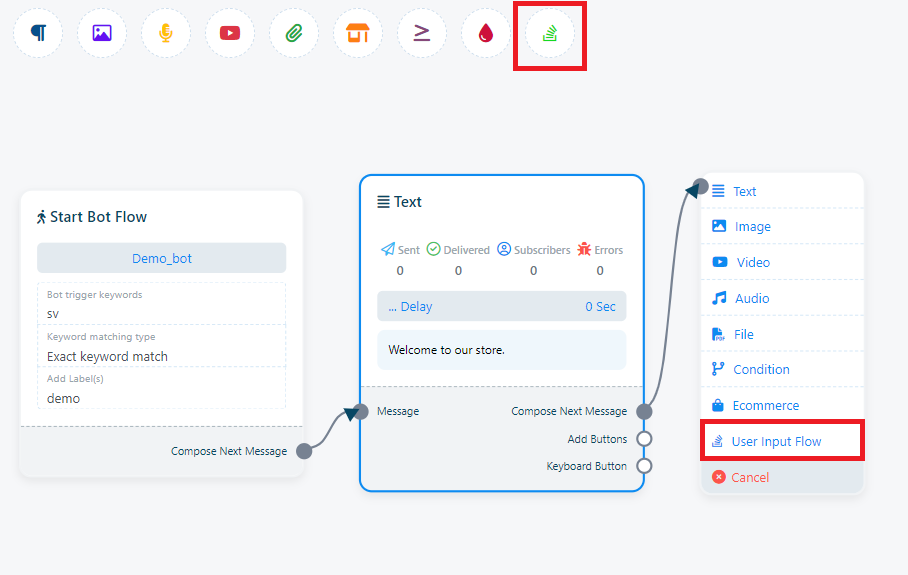
- Start by dragging the `User Input Flow` component from the Top menu, or alternatively, select it from the socket menu. There are two options for adding this component to your flow.
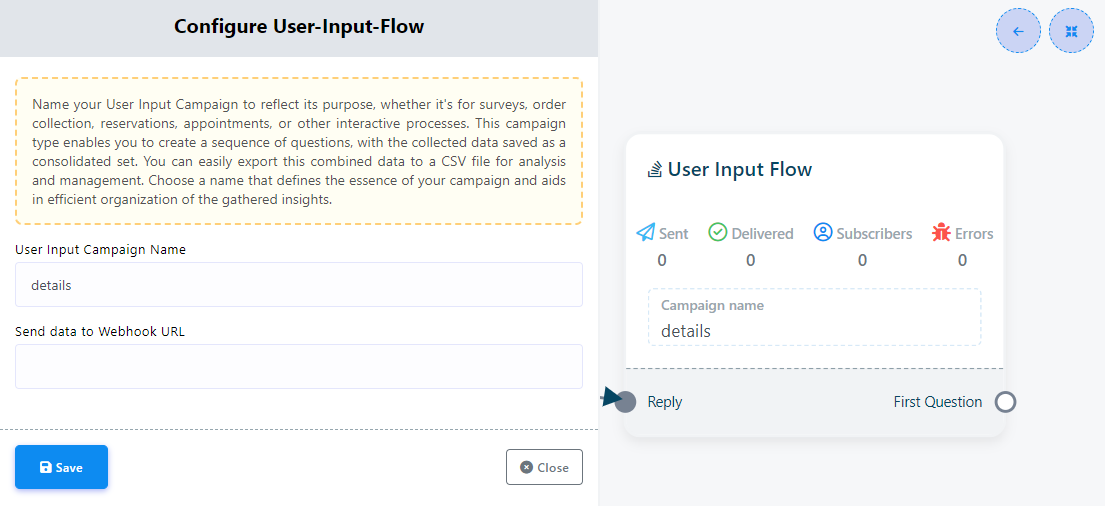
- Double-click on the `User Input Flow` component. In the pop-up window, you will find two fields:
- User Input Campaign Name: Enter a name for your campaign in this field.
- Send data to Webhook URL: If desired, you can save the input data to your Webhook.
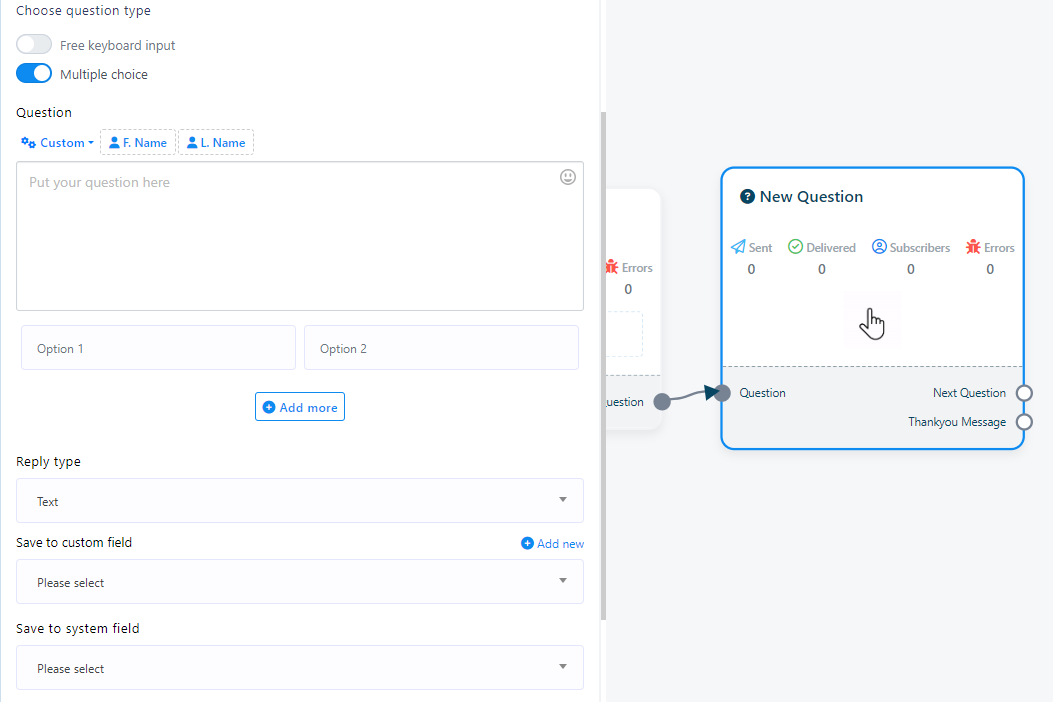
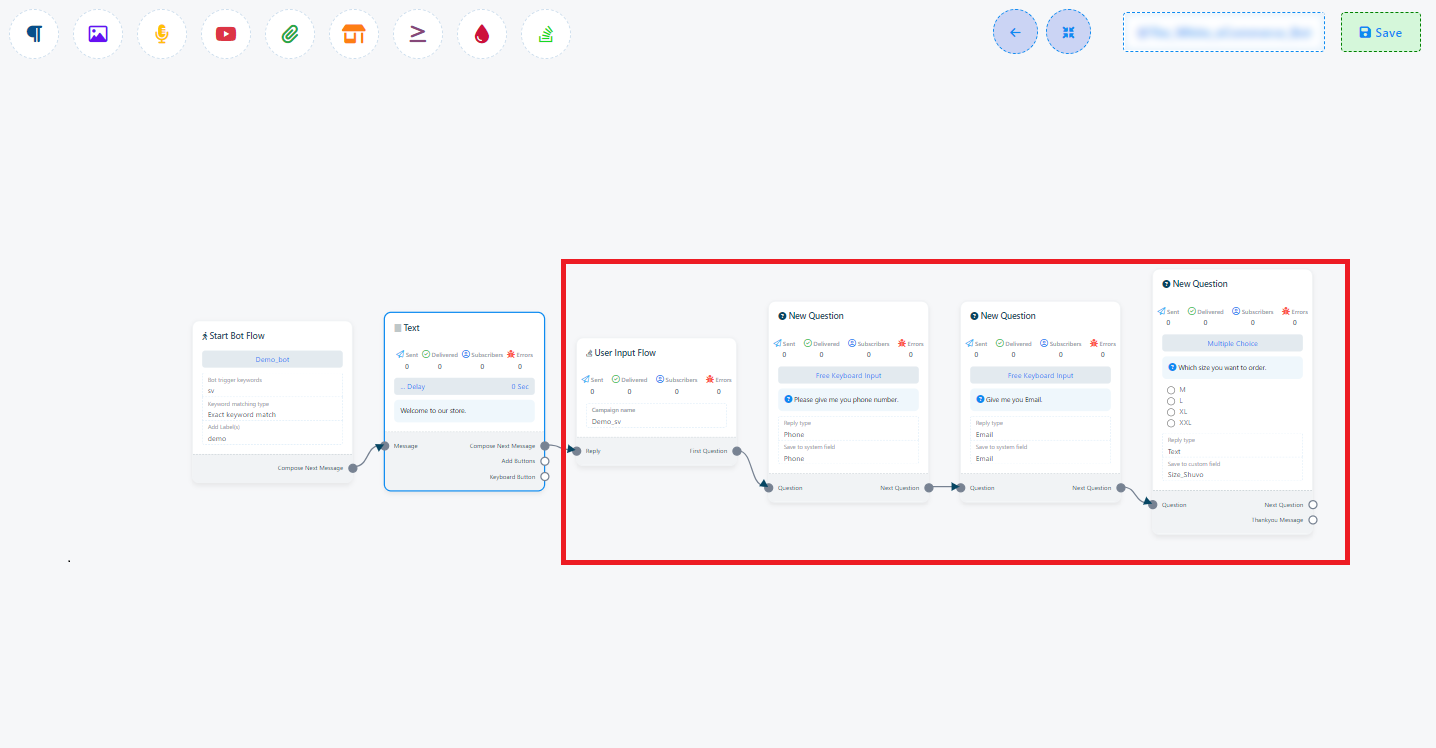
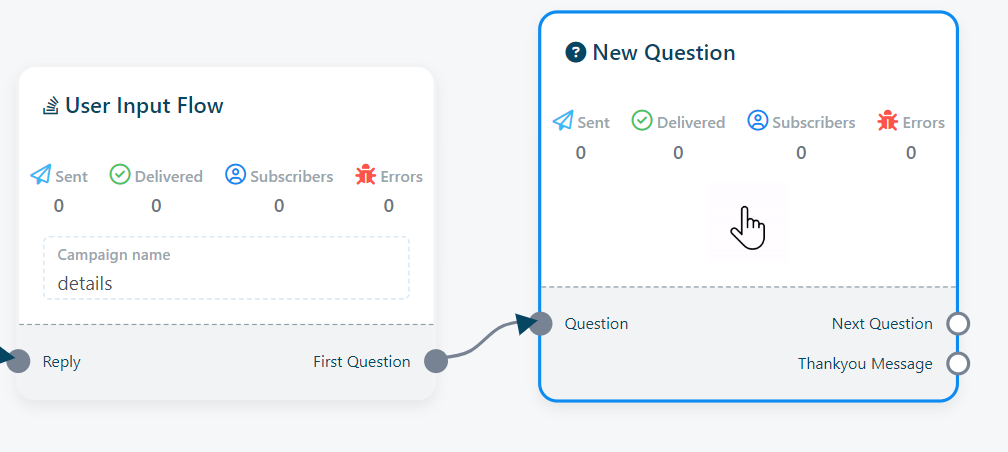
- After saving the `User Input Flow`, a `New Question component will automatically appear in the flow. Alternatively, you can drag the socket named `First question` and place it in your bot flow to reveal the `New Question` component.
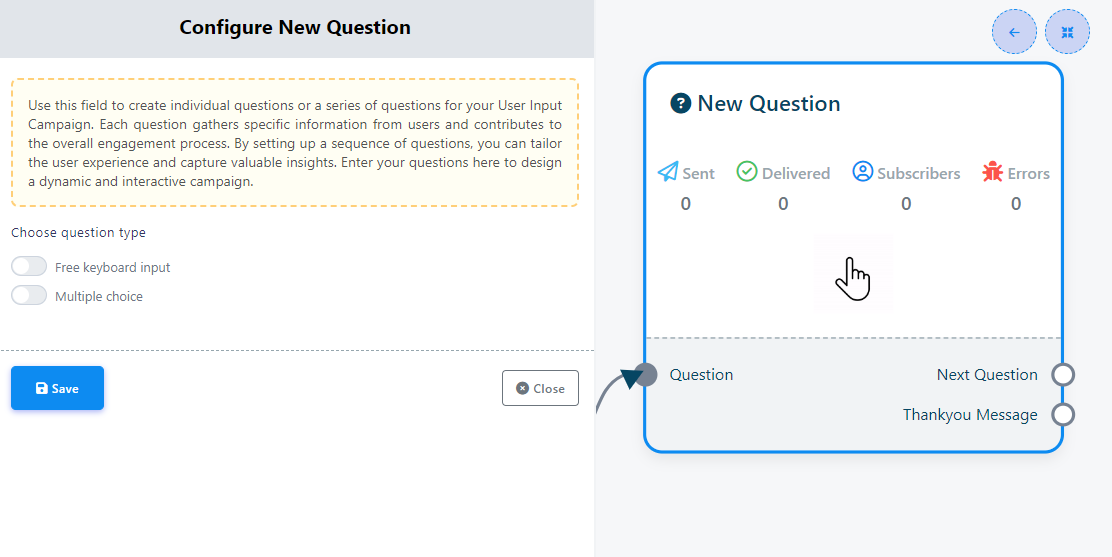
- Double-click on the `New Question` component to access two buttons: `Free Keyboard Input` and `Multiple choice`. These buttons determine the type of questions you want to ask.
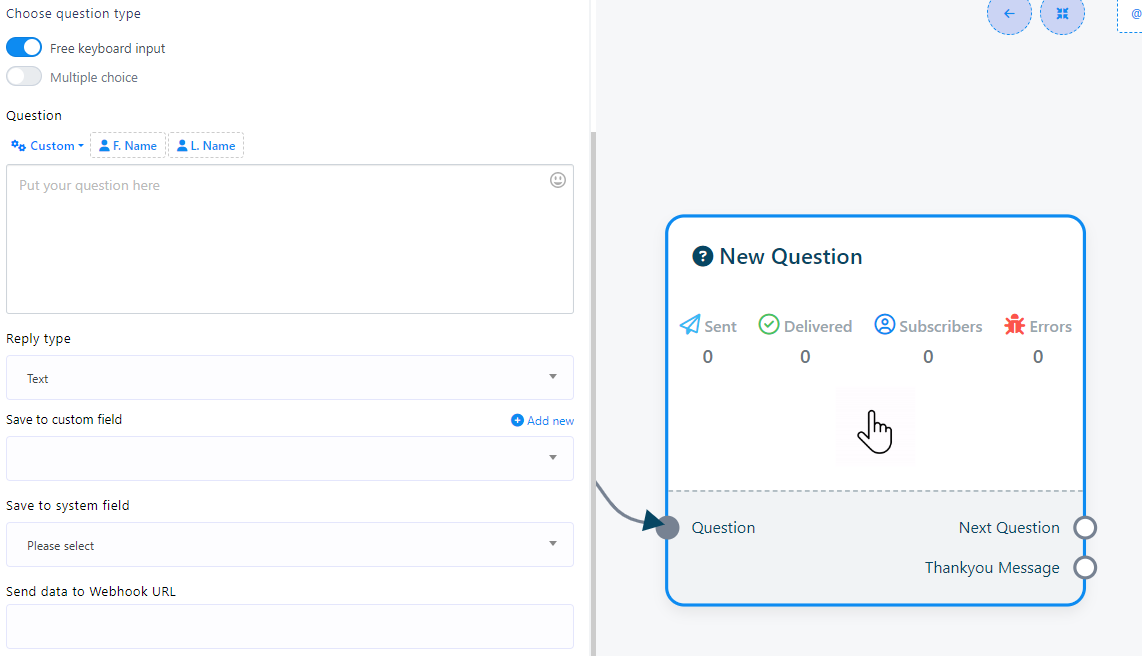
- Choosing `Free Keyboard Input` will present you with various options:
- Question field: This is where you can input your question
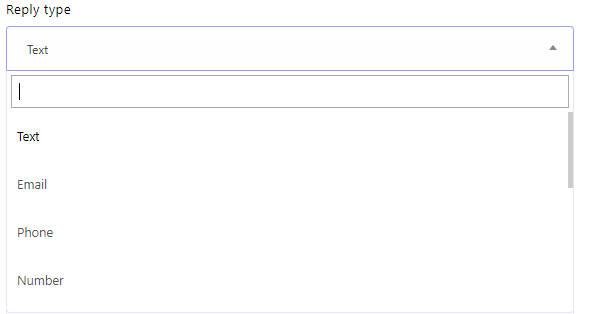
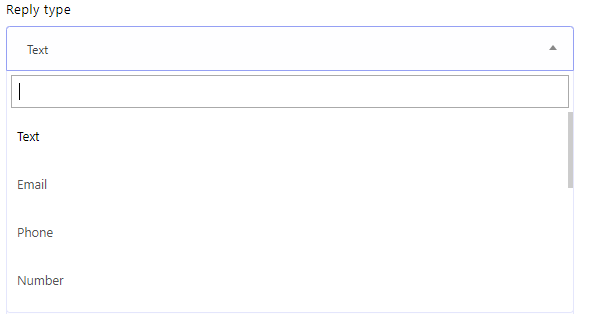
- Reply type: This field determines the type of responses allowed in your database.
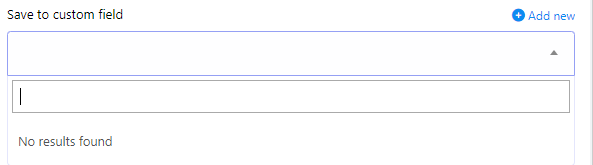
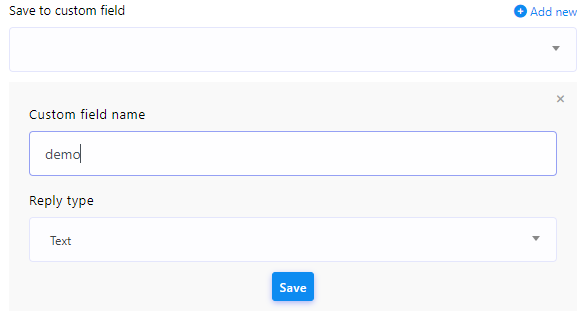
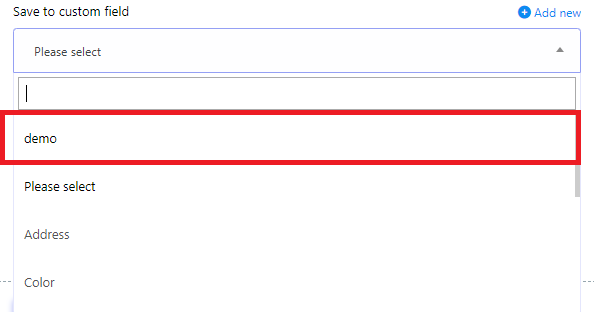
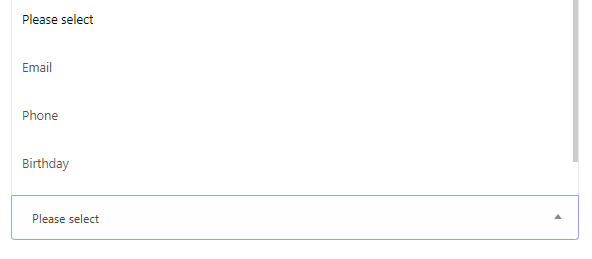
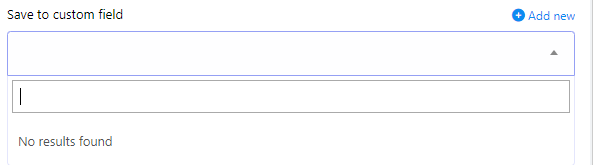
- Save to custom field: You can store the answer data in a specific data table that you specify. If you require a new custom field, you can create one by clicking the `Add New` button.
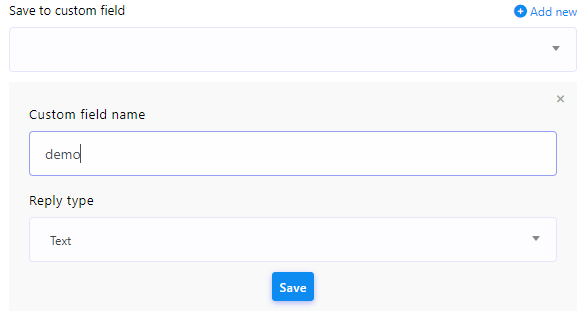
- Add New: To create a new custom field, click on `Add New`. You`ll be prompted to provide a name in the `Custom Field Name` field, set the `Reply Type`, and click `Save`. This will create a new custom field.
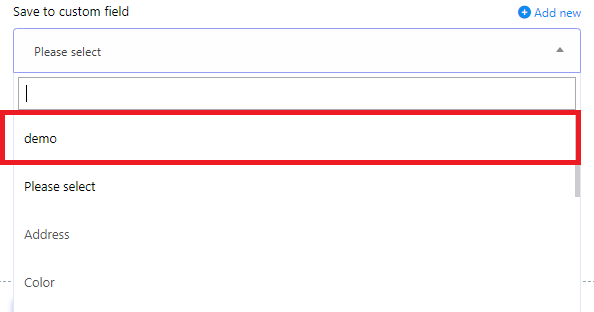
- Use Added new Custom field: Once you`ve created a new custom field, you can select it from the `Save to Custom Field` pop-up menu.
- Save to system field: In the system, there are pre-existing data tables that you can utilize without creating new ones. Simply click on the `Save to System Field` pop -up menu and choose the data table you wish to use.
- Send data to Webhook URL: To send bot data to a specific URL, add your webhook link. This feature simplifies data storage through webhook integration
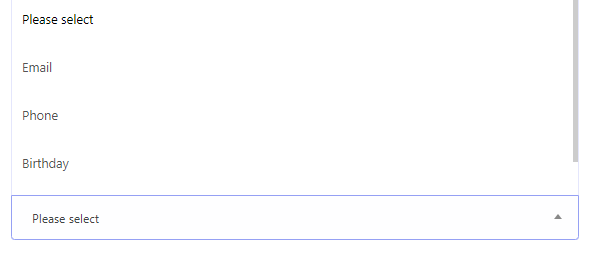
- Opt for `Multiple Choice`, and a new set of fields will become available for configuration:
- Question field: Use this field to craft the question you want to pose to the user.
- Option: In this section, you can provide predefined answers. Users can select one of these predetermined options. To include multiple options, simply click on `Add more`.
- Reply type: Employ this field to specify the type of answer you anticipate and intend to store in your database.
- Save to custom field: You have the option to store the answer data in a specific data table that you specify. If you require a new custom field, it can be created by clicking the `Add New` button.
- Add New: This feature allows you to establish a fresh custom field. By selecting `Add New`, you`ll be prompted to enter a name in the `Custom Field Name` field, set the `Reply Type`, and then click `Save` to generate a new custom field.
- Use Added new Custom field: After creating a new custom field, you can choose it from the `Save to Custom Field` pop-up menu.
- Save to system field: Within the system, predefined data tables are available for use, eliminating the need to create new ones. Simply access the `Save to System Field` pop-up menu and designate the data table you want to employ.
- Send data to Webhook URL: To transmit bot data to a designated URL, input your webhook link. This feature streamlines data storage through webhook integration.





Condition
The Condition component, available within the platform, empowers users to create intelligent bots driven by conditional logic. With this feature, users can establish precise criteria that must be satisfied for particular actions or responses to be executed within a chatbot.

Configuring the Condition component involves the following steps:

Additionally, you can apply conditions to both system field data and custom fields, selecting the desired condition by utilizing the operator field.

To implement this functionality, follow these steps:

Sequence Message
The Sequence feature is a built-in capability within the platform, designed to empower users to create and customize sequences of messages or actions for chatbots on messaging platforms. This feature aims to elevate the quality of interactions between chatbots and users by enabling the automation of a sequence of responses or actions, triggered by subscribers’ inputs or predefined triggers.
In practical terms, it allows you to configure a series of messages that are sent at precise time intervals, ensuring that communication with users remains timely and contextually relevant.
Configuring a Sequence involves several steps:




Upon completing the previous steps, you will discover three additional S`end Message After` components attached to the `sequence campaign` component.
Here`s how to configure them:
`Schedule Message Within 24-Hours Window`: This button initiates the sequence to begin within a 24-hour timeframe.
`Schedule Message for Daily Sequence`: This button sets the sequence to commence outside of the 24-hour window.



NB. When it comes to sending daily messages in a sequence, WhatsApp exclusively permits the use of pre-approved `Message templates`. In the daily sequence message WhatsApp doesn’t allow regular reply messages. Further details on creating and utilizing these message templates will be provided in this documentation.
Moreover, it`s important to note that you can include multiple sequences within a single `Flow Builder` by utilizing the designated button. Setting up additional sequences follows a similar process to the one described here.
User Input Flow
The User Input Flow is a powerful feature that facilitates the collection of data from users through natural, conversational interactions. With this feature, you can create interactive flows to pose questions to users and store their responses in system and custom fields. This collected data can then be leveraged to personalize user experiences, segment subscribers, or export information to a CSV file.
To create a User Input Flow, you`ll first need to establish a User Input Flow campaign. This campaign serves as the container for the questions you want to ask users and the custom fields where their answers will be stored.
You may easily include your User Input Flow campaign into the flow of your other bot after it is set up. When a user encounters the User Input Flow component in your bot`s flow, they will be prompted with the questions defined in your campaign. Their responses will be automatically recorded in the specified custom fields.
User Input Flows offer versatile data collection capabilities. You can use them to gather a wide array of user information, such as names, email addresses, phone numbers, or user preferences for products and services, all through a natural conversational approach.

Configuring the User Input Flow involves the following steps:




Free Keyboard Input: In this button user can answer the question by using open keyboard.
Multiple choice: In this button user get pre-written answers. Just your customer need to select a pre-set answers.
Here are the details for configuring the `New Question` component:








Multiple choice